Since many years designers, mainly web designer who work on Photoshop kept themselves from using the small but a remarkable feature called the Blend Modes. blending or composting of overlapping layers are defined by it and because there were no direct ways to achieve the same effect on the web it was practically not used for typical website design works.
Now it's not going to be the same anymore. With the new CSS background and layer blending properties recreating the effect became possible.
Blending mode of the element itself or it's multiple backgrounds can be controlled using
And for background blending
In this small example I used "difference" blending mode on the text "THE CITY AWAITS", depending on the color of the text it blends into it's visual background.
A few months back while I was experimenting with
Oh and ignore that "Works only in Chrome" alert, other browsers may have already implemented it or soon start supporting it in the future.
Now it's not going to be the same anymore. With the new CSS background and layer blending properties recreating the effect became possible.
Blending mode of the element itself or it's multiple backgrounds can be controlled using
mix-blend-mode and background-blend-mode respectively. The first one blends the element and the latter blends the backgrounds.Blend Modes Available and basic syntax
Not all the blending modes available in Photoshop is yet available or might be available, the reason isn't technical difficulties but requirement, the often used ones are ready to be used for use in CSS are:multiply, overlay, screen, color, darken, lighten, difference, exclusion, hue, saturation, luminosity, color-dodge and color-burn and of course the default value normalThe syntax
Simple and straight forward..element {
mix-blend-mode: multiply; /* multiply | overlay | screen | color | darken | lighten | difference | exclusion | hue | saturation | luminosity | color-dodge | color-burn */
}And for background blending
.element {
background-blend-mode: multiply; /* multiply | overlay | screen | color | darken | lighten | difference | exclusion | hue | saturation | luminosity | color-dodge | color-burn */
}Some Demos and Experiments
This was an experimental feature in Google Chrome and you had to turn on the experimental feature flag in the settings.
mix-blend-mode Demo
THE CITY AWAITS
In this small example I used "difference" blending mode on the text "THE CITY AWAITS", depending on the color of the text it blends into it's visual background.
A few months back while I was experimenting with
mix-blend-mode I worked on a small demo on Codepen to highlight its use and functioning.
background-blend-mode Demo
In case you want to blend the backgrounds of an element itself then this is what you have to use. Suppose we have multiple backgrounds on an element, we can blend the backgrounds together to create a richer effect which is not possible even if you use transparent PNGs without the blend modes.Following is a demo with multiple background images. Use the dropdown on the top left to control the blending mode.
Background Blending with CSS
And this is the simple CSS snippet that makes it work
body {
margin:0;
background:
url(http://i.imgur.com/DvlOEjK.png),
url(http://i.imgur.com/PjMM3uN.jpg);
background-size:cover, cover, cover;
background-position:top left, top left, top left;
background-repeat:no-repeat, no-repeat, repeat;
/* Blending Mode */
background-blend-mode:multiply;
}You can use it at variety of places to create visual effects that is remarkable. Suppose on a hero header image with a gradient overlay? That can create the "wow" effect for the user and is a harmless progressive enhancement as Chris Coyier of CSS-Tricks calls it.
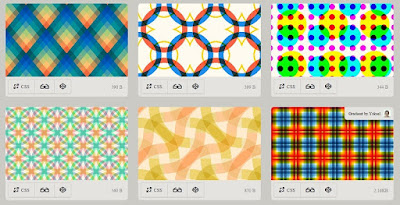
Patterns using Gradient backgrounds and blending
Using the blend modes you can create patterns using gradients that were not possible that easily with just gradients. Bennet Feely has put a great collection of patterns which you can use in your own projects right away: http://bennettfeely.com/gradients/Final Thoughts & Tips
I would encourage you to go and try it out if you haven't, well, who doesn't love trying new things! Experiment with it, build things with it and do creative things, that is what it is made for and when you do it why not tell the World about it (ping me on Google+ to share your work with me)Resources
To learn further about CSS Blending and Compositing refer to these linksArticles
CSS Blend Modes could be the next big thing in Web DesignBasics of CSS Blend Modes
Docs
MDN - background-blend-modeMDN - mix-blend-mode


No comments:
Post a Comment