With recent updates to the Google Chrome browser it has released a couple of new features of the Developer tools including the
It has been couple of years since CSS3 Transition radically influenced the trend in web design. A good web design uses these perks to enhance the user experience and or create beautiful show stuff, whatever it is, transitions are an important part.
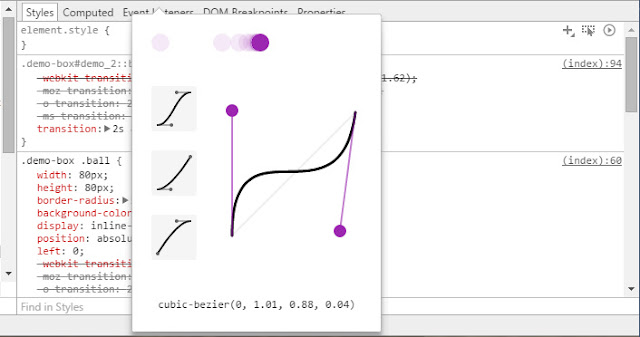
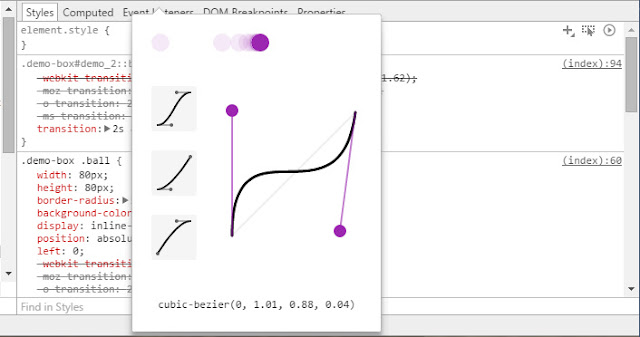
We were talking about Cubic-bezier, you might have heard about it or even used it. There are a lot of website which provides free to use editors which can generate cubic-bezier values for a desired transition easing effect, but now you don't have to, as Google Chrome 42.x.x introduced the much-awaited cubic-bezier editor directly in the Chrome Devtools!

cubic-bezier editor. If you are new to it or looking for inspiration to use them for real projects this entry might be useful.It has been couple of years since CSS3 Transition radically influenced the trend in web design. A good web design uses these perks to enhance the user experience and or create beautiful show stuff, whatever it is, transitions are an important part.
We were talking about Cubic-bezier, you might have heard about it or even used it. There are a lot of website which provides free to use editors which can generate cubic-bezier values for a desired transition easing effect, but now you don't have to, as Google Chrome 42.x.x introduced the much-awaited cubic-bezier editor directly in the Chrome Devtools!

How does it help?
These little transition things doesn't seem like a big thing, but when you know how to use these at the right place then these small tools would become your best friends.It hasn't been long since Google announced its new design principles which was and is being adopted in large numbers. We are talking about Material Design which itself is a set of design principle that relies mostly on meaningful and natural transitions and animations.
Cubic-Bezier is a part of the CSS3 World which is one of the most unexplored, the reason is most people don't care about how the transition is done, but in Material Design transition matters a lot and it does everywhere, correct velocity and speed do enhance the experience.
A creatively thought
cubic-bezier creates a sense of realism that's much better and engaging than the simple 'ol ease-out effect.Some Examples of Cubic-Bezier
Do you want to see them in action? Download the demo files and try it out!Download Demo - Cubic-Bezier

No comments:
Post a Comment